Assalamualaikum wr. wb.
Selamat Pagi teman-teman selamat berakhir pekan ;), Pada kesempatan kali ini lagi-lagi saya akan memberikan sedikit tutorial singkat tentang photoshop, yap seperti di judul postingan nya saya akan membuat tutorial membuat flat design atau long shadow text dengan photoshop. Flat design ini adalah design yang sangat simple tapi juga sangat elegan enak di pandang hehe, tanpa basa basi lagi langsung saja.
Berikut langkah-langkahnya:
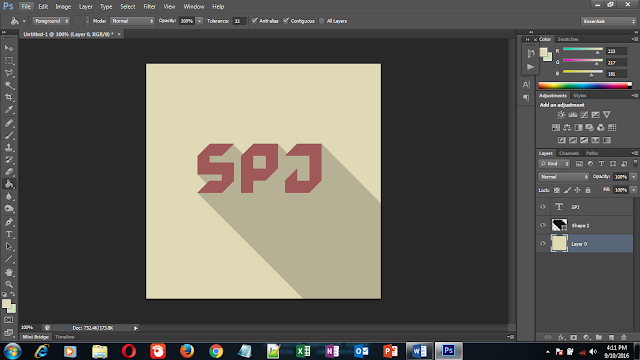
1. Siapkan lembar kerja baru dengan Text terserah anda.(ex:lihat gambar)
2. Buat garis panjang dengan menggunakan line tool(U) dan miringkan
-45 derajat atau bisa juga sesuai kalian. (lihat gambar)
3. Simpan si garis
yang telah di buat tadi di bawah Text sehingga bisa menyerupai bayangan
atau Shadow, duplikat garis dengan menggunakan CTRL+J untuk memperbanyak
garis dan atur penempatannya. (lihat gambar)
4. Sekarang buat
lah Shape dengan menggunakan Pen Tool(P) dan buatlah shape untuk
membentuk shadow dengan mengikuti alur yang telah dibuat oleh garis-garis tadi,
dan juga turunin Opacity dari Shape supaya gari-garis dan textnya
keliatan.(lihat gambar)
5. Delete semua layer Shape garis karena sudah tidak dibutuhkan lagi, dan
Pindahkan Layer Shape bayangan(name:Shape 2) kebawah Layer Text(name:SPJ)
supaya tidak menutupi Text.(Lihat gambar)
6. Dan terakhir
aturlah Warna dengan sesuka hati anda dana tur juga Opacitynya supaya terlihat
lebih realistic dan enak di pandang.(lihat gambar)
Cukup sekian Tutorial Singkat tentang Cara membuat Long Shadow atau Flat Design ini, Gimana udah pada ngerti ? kalo belum, silahkan bertanya di kolom komentar. Kalo sudah ngerti saya ucapkan selamat. Mohon maaf bila tutorial atau blog sederhana ini masih banyak kekurangannya, saya juga disini masih belajar jadi mohon kerja samanya untuk para pengunjung. Terimakasih.
Wasssalamualaikum wr.wb.
Sign up here with your email









6 comments
Write commentswew ane baru tau padahal ane anak mm :3 nyobah ah
ReplySilahkan
Replyjooooooasssssss.
Replycoba praktek ah :D
ReplyCrott ahh :v
ReplyCoba aja
ReplyBerkomentar lah yang Sopan, Terimakasih. ConversionConversion EmoticonEmoticon